html - Bootstrap Media Queries are Not Working with Small Tablets and Landscape Mode - Stack Overflow
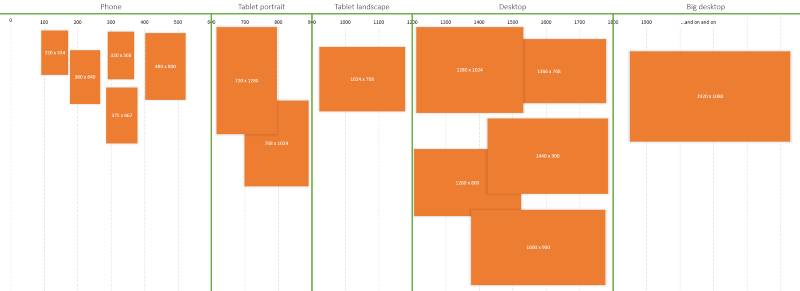
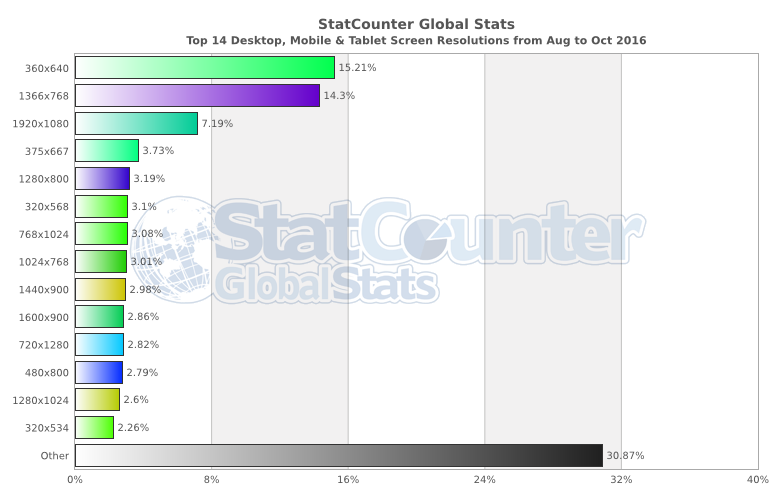
What are typical screen-width breakpoints that should be considered for CSS media queries when designing a responsive website, since devices come in all shapes and sizes? - Quora