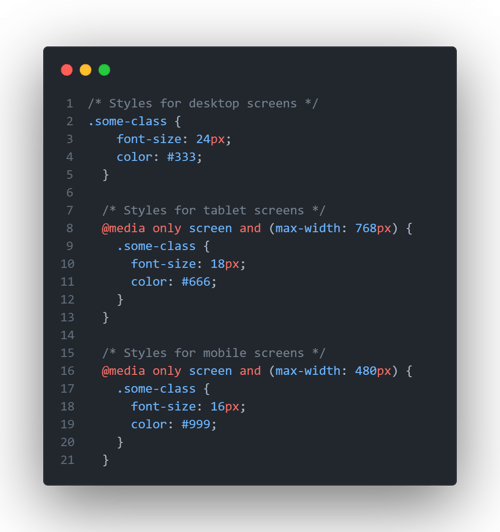
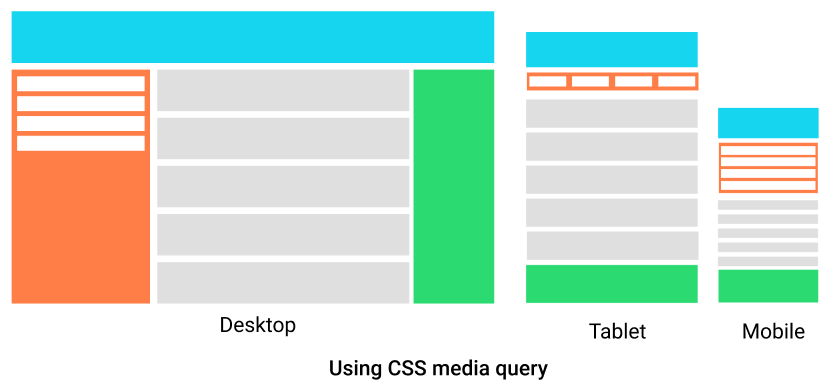
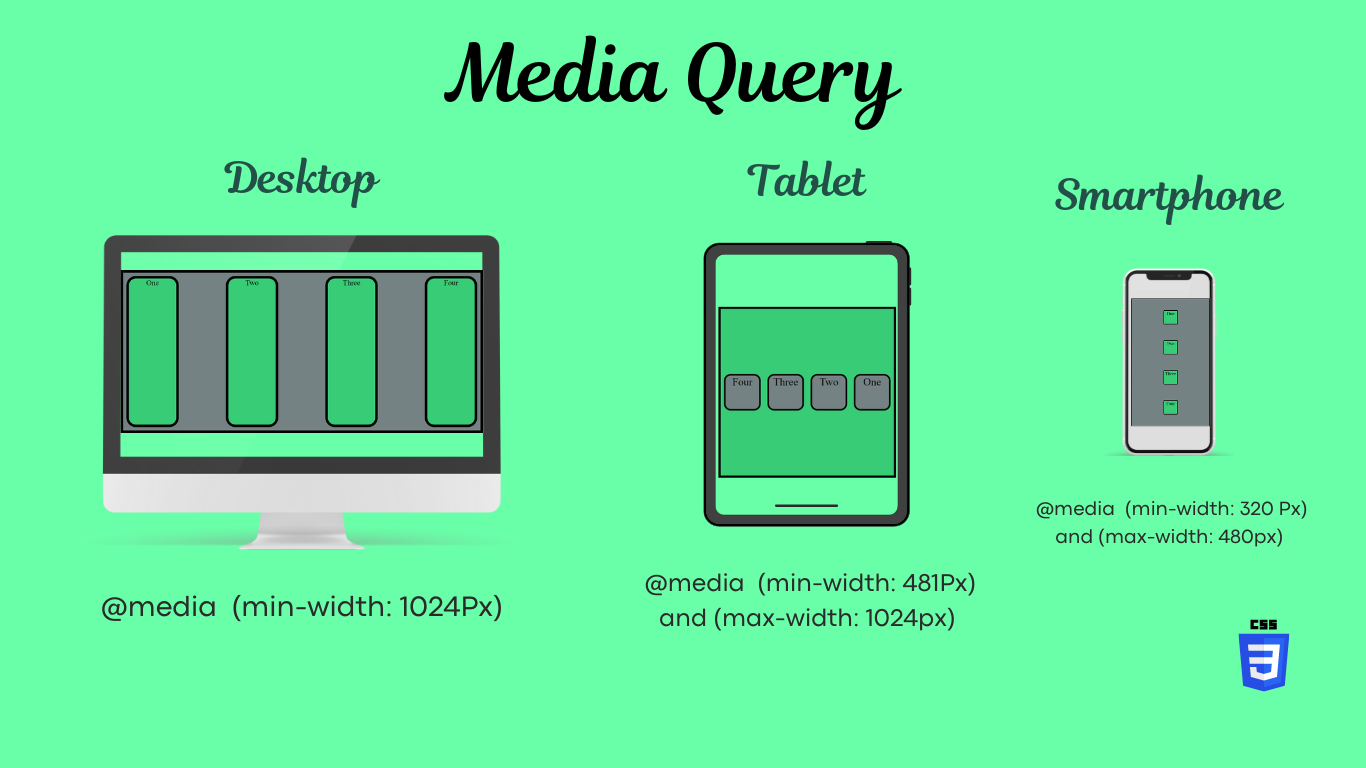
Understanding CSS Media Queries. This is not intended to be a deep dive… | by Jared Youtsey | ngconf | Medium

24 Inch Android 12 8G+128G Multi-media Player HDMI IN Touch Screen Wall-Mount Tablet White Color Large Memory Slim Display HDMI - AliExpress

Nouveau design 10.1 pouces Px30 tablette Android 8.1 Poe 1920* 1200 Résolution écran tactile LCD Media Player - Chine Tablet PC de bureau et Android Tablet PC prix